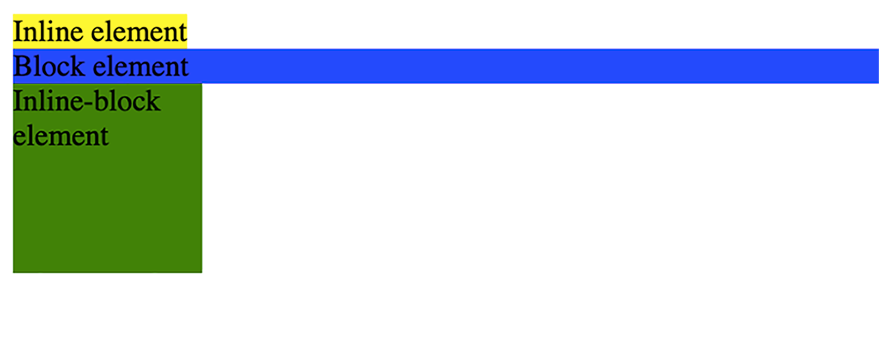
CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium
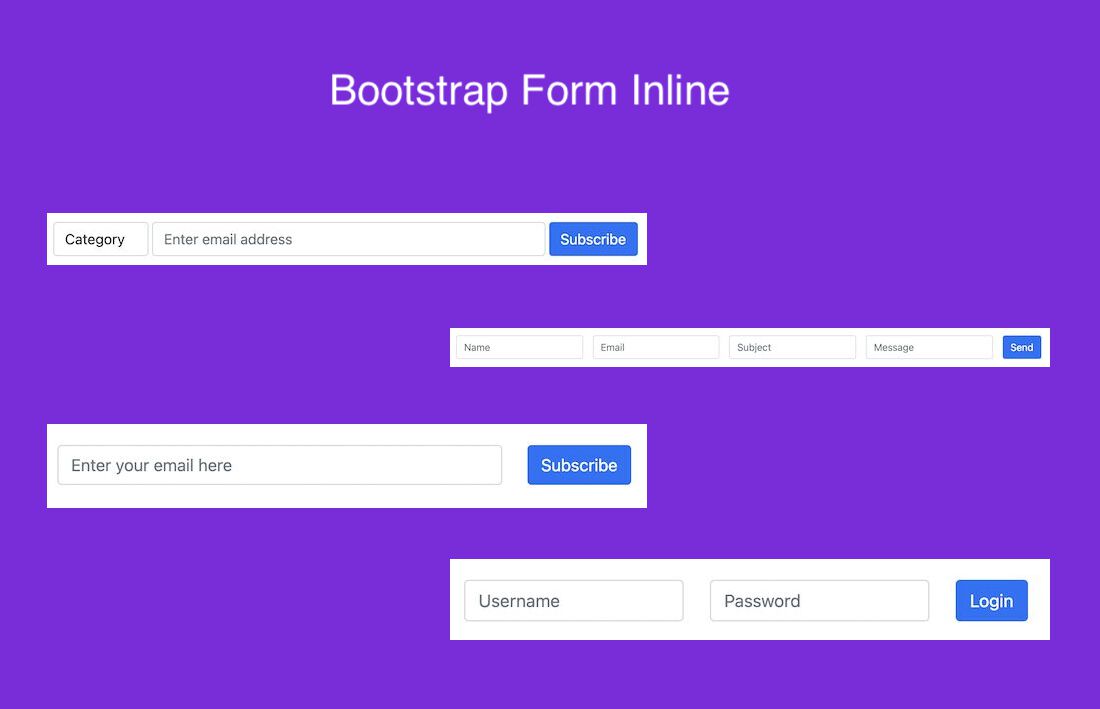
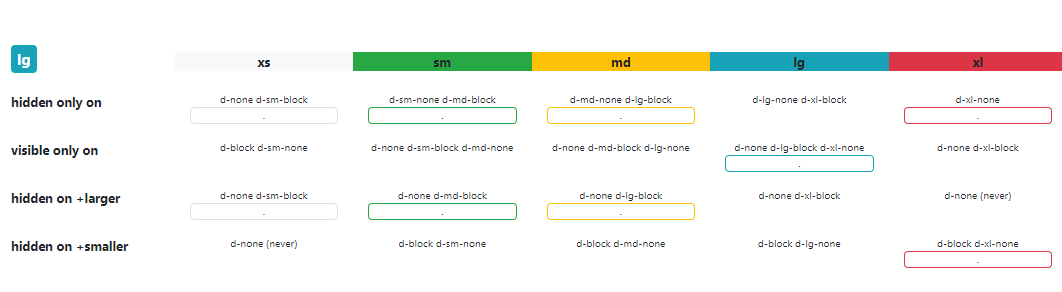
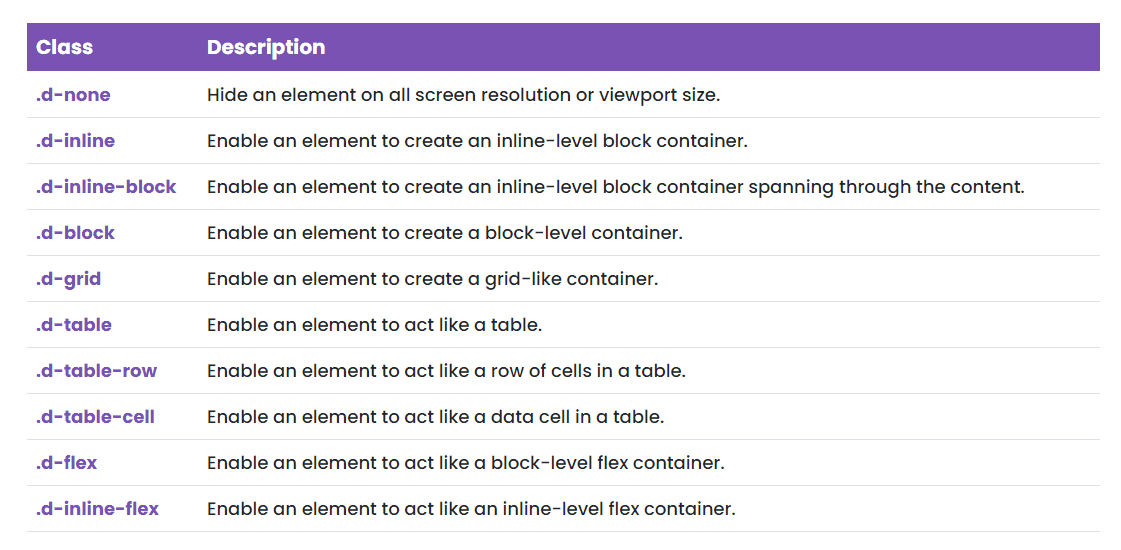
GitHub - mdbootstrap/bootstrap-inline-block: Responsive Inline Block built with Bootstrap 5. Wrapping an item without going beyond its parent.

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium